We have finished with the basics and behavior of JavaScript in the last article. Now, let's move to some programming-oriented parts of JS. Let's start with expressions and statements.
What are Expressions and Statements?
Expressions are just a combination of constants, bindings, and operators. In other words, you can say a fragment of code that produces a value is called expression. For example, you can think of x + 5, "JavaScript" as an expression.
Just like in the English language, subsentences are nested to contain other subsentences. Expressions can also contain other expressions.
And as the expression is a fragment, you can think of the statement as a full sentence. Every program is a list of statements.
Bindings
You ever think how a program remembers all the things?
The answer is due to bindings or variables. Let's understand this with the help of example what this binding or variable is:
let a = 5;
Let is a special keyword that indicates that it is going to be binding. "a" is the name of the binding. Now, your program holds the value "5" in the binding named "a".
After a binding has been defined, it doesn't mean that it can hold that value forever. We can assign new values to the same variable or binding anytime.
let a = 5;
a = 6;
console.log(a);
Output: 6
We can also declare multiple bindings separated by commas. Something like this 👇
let count = 0, num = 1;
There are two other keywords used to create bindings i.e. var and const. var(variable) was used in 2015 JS and const(constant) points at the same value or you can say, we can't change its value. I will discuss it later.
Binding Names
There are some naming conventions to define a binding name. Not all names are accepted by the language. Let's discuss what are those:
Name should not start with a digit.
Name can contain $ and _ but other special characters are not valid.
- Name can't be a reserved keyword like
letandconst. There are many but don't need to remember them all. - Name cannot contain spaces. But it's helpful to have multiple words in names to understand it properly or what it is doing. So either you can use _ between words or can use camelCase.
this_can_be_binding_nameorthisCanBeBindingName
Functions
Function, in simple words, is a piece of code that does some calculation and returns a value.
Let's take an example:
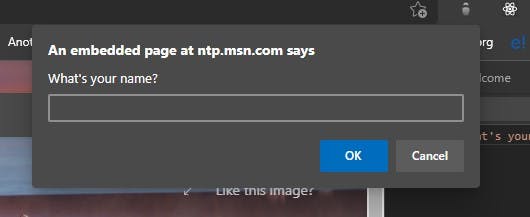
prompt is an in-built function that shows a dialog box with the text written in between the parentheses and asks for user input.
prompt("What's your name?");

We can execute the function by using the name of the function followed by parentheses. Suppose there is a function sum that is adding two values so you can execute it sum() like this.
Some functions take values in between the parentheses and the values that we pass in them are called arguments.
console.log Function
It is a frequently used function in JavaScript. Whenever we console.log anything it shows the value in the console in developer tools (Fn + F12).
let x = 20;
console.log(x);
Output: 20
Return Values
Whenever a function produces any value it's called returning a value.
console.log(Math.max(2, 6));
See the above example, what it is doing? console.log is a function that has another function "Math.max" in it. It will return the maximum value out of 2 and 6 to console.log function.
And console.log will produce the value on the console.
Now, you must be thinking these are all pre-defined functions. Can we write our own functions?

The answer is yes, you can! We will discuss how to define your own function later.
Now, it's time to talk about two important practices that we should remember while coding.
- Indenting Code
Indentation is nothing to do with language. Your code will work perfectly fine without it.
So why it is important? Actually, it increases the code readability, and it's easy to debug the code in case of any errors.
So, it's a good practice to have it in your code as your code looks clean.
bad practice:
let x;
for(x=0; x<10; x=x+1)
{
if(x%2 == 0)
{
console.log("even")
}
else
{
console.log("odd")
}
}
good practice:
let x;
for(x=0; x<10; x=x+1)
{
if(x%2 == 0)
{
console.log("even")
}
else
{
console.log("odd")
}
}
Now, don't afraid of the code because we didn't cover these concepts yet. Just check that how indentation is affecting the code readability.
Some of you must be thinking it's not that much difficult and I'm a genius.
 But let me tell you that it affects a lot in complex programs.
But let me tell you that it affects a lot in complex programs.
- Comments
It's also nothing to do with code but it's a good practice to have it. Actually, what happened is, sometimes, the problem statement does not convey all the information.
So, to convey what a particular piece of code is doing, developers use comments. It is totally ignored by the language.
You can write either single-line comments using//or multi-line comments using/* */.
// this is a single-line comment
/* this is
a multi
line
comment */
And here's with the comments we come to an end of this blog.
Thanks for reading! 😊
