Pre-requisites:
- Know about netlify.
- Know about how to deploy an application on netlify.
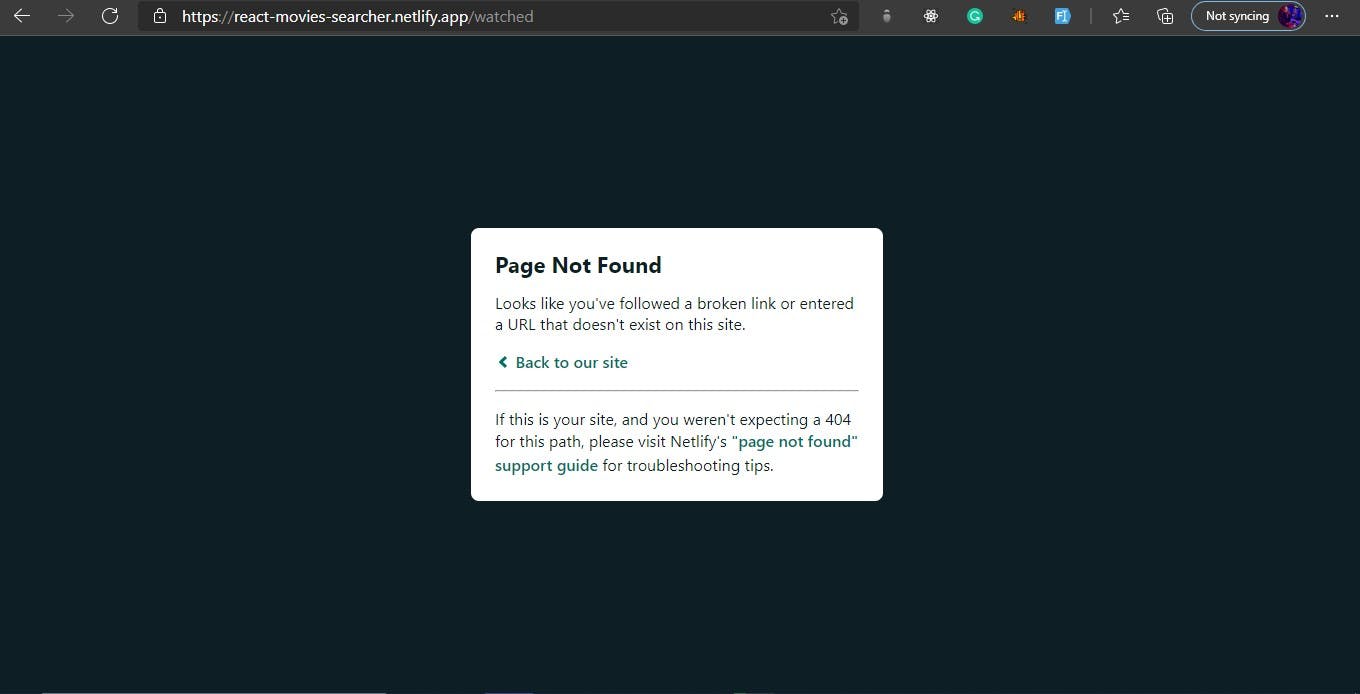
Has it ever happened to you that you try to deploy your react application with multiple routes and you got the "Page Not Found" error while refreshing the page.
Something like this 👇

When I first try to deploy my router-based application on netlify I got this error and I was thinking about what I did wrong because it was working fine on my local system.
After some research, I got to know that there is a little different way to deploy a router-based application on netlify.
So, let's see how it's done but before going to the how question. First, understand the why question, that why it happened?
It is because on the local machine react-router handles all routing but on the server if you try to access a different route it will throw an error as there is no route like that on the server.
Now, you know why, so let's move to how? How can we solve this problem?
Fortunately, netlify provides a solution for this.
You just need to create a new file called _redirects
in the public folder of your project and put this code in it.
/* /index.html 200
So, what this code is doing? As you already know that the index.html contains all our react code. So,
the above file will get generated inside the build folder.
And as our routing handled by React app now will be contained in index.html, it will work fine.
Now, you just need to push the changes to the GitHub repository and it gets deployed again by itself.

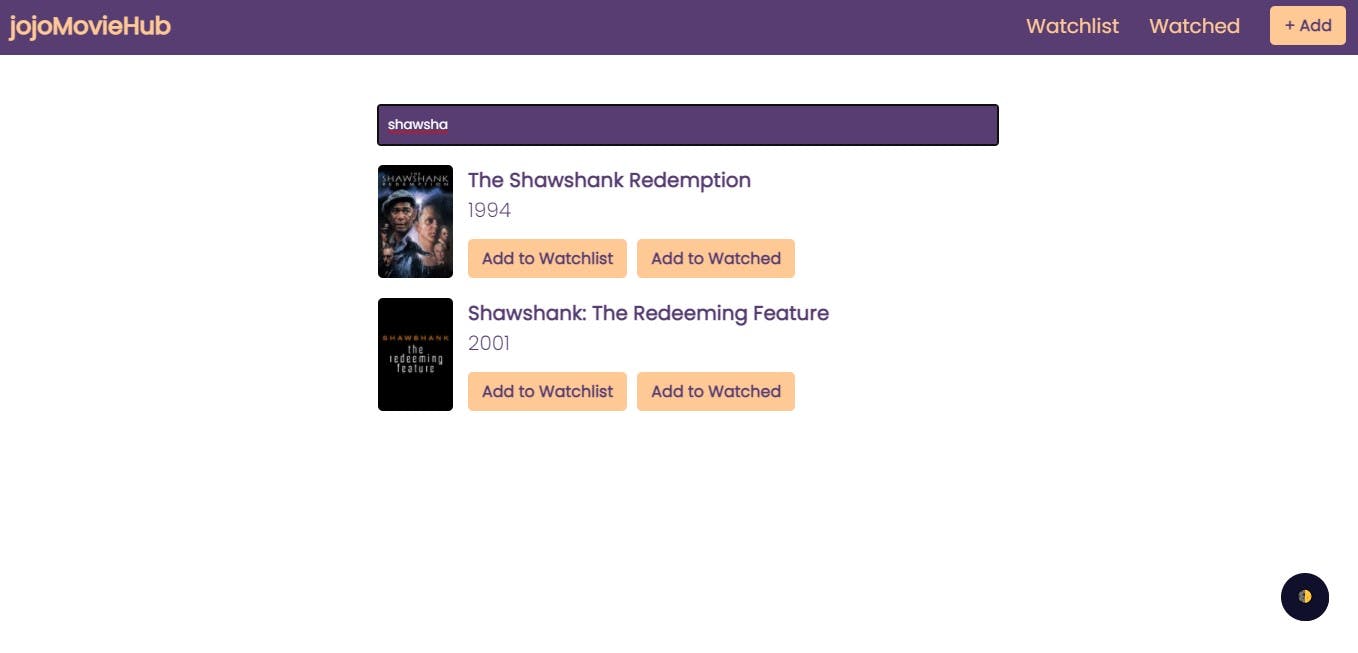
Bingo! It's working again just like it was working in your local system.

That's it we done with the deployment of our react-router based application.
Thanks for reading! 😊
You can find the whole code in the Github repository.
Also, you can see the live demo of this site here.
P.S.: Application is not responsive yet. Please try to open it on your laptop/pc.